Le monde change à la vitesse grand V, et le design est en évolution permanente pour être en phase avec ces changements (en anglais). Le métier de designer évolue lui aussi.
La première impression qu'un client se fait d'une marque est généralement liée à la qualité de son site web ou de son application. Nous vivons incontestablement à l’ère du numérique. On a assisté à une véritable transformation du secteur du design et du graphisme, qui s’axaient jusqu’alors essentiellement sur l'impression et l'édition. Le nombre de projets d’expérience utilisateur (UX) et d’interfaces utilisateur (UI) explose. Ce qui n’était encore il y a peu qu’une sous-niche du design occupe désormais une place croissante et les graphistes qui se spécialisent dans ce domaine ont besoin d'outils perfectionnés et simples à utiliser, qui les aident à donner vie à leurs idées.
Sketch est là pour eux.

Qu’est-ce que Sketch ?
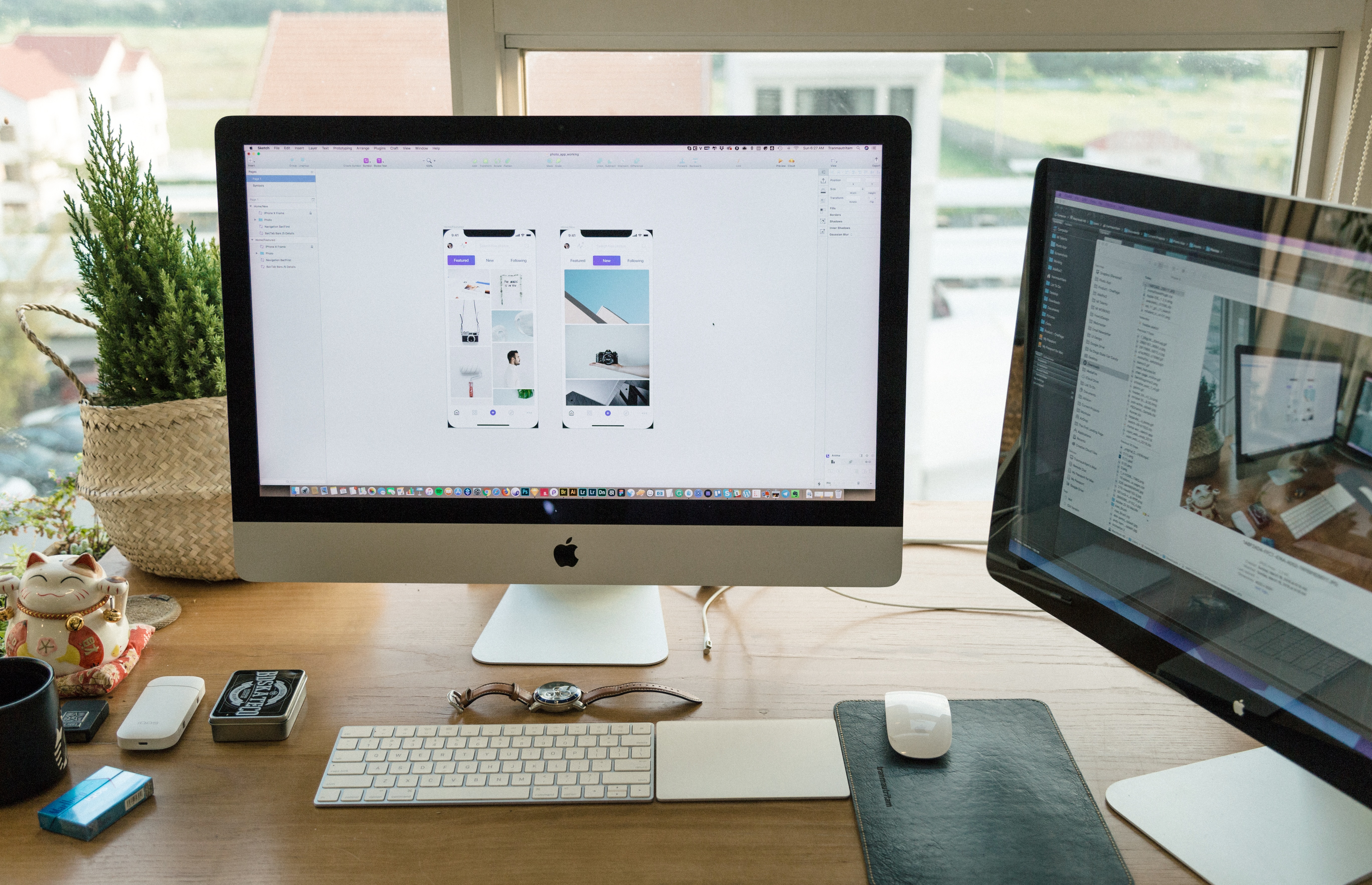
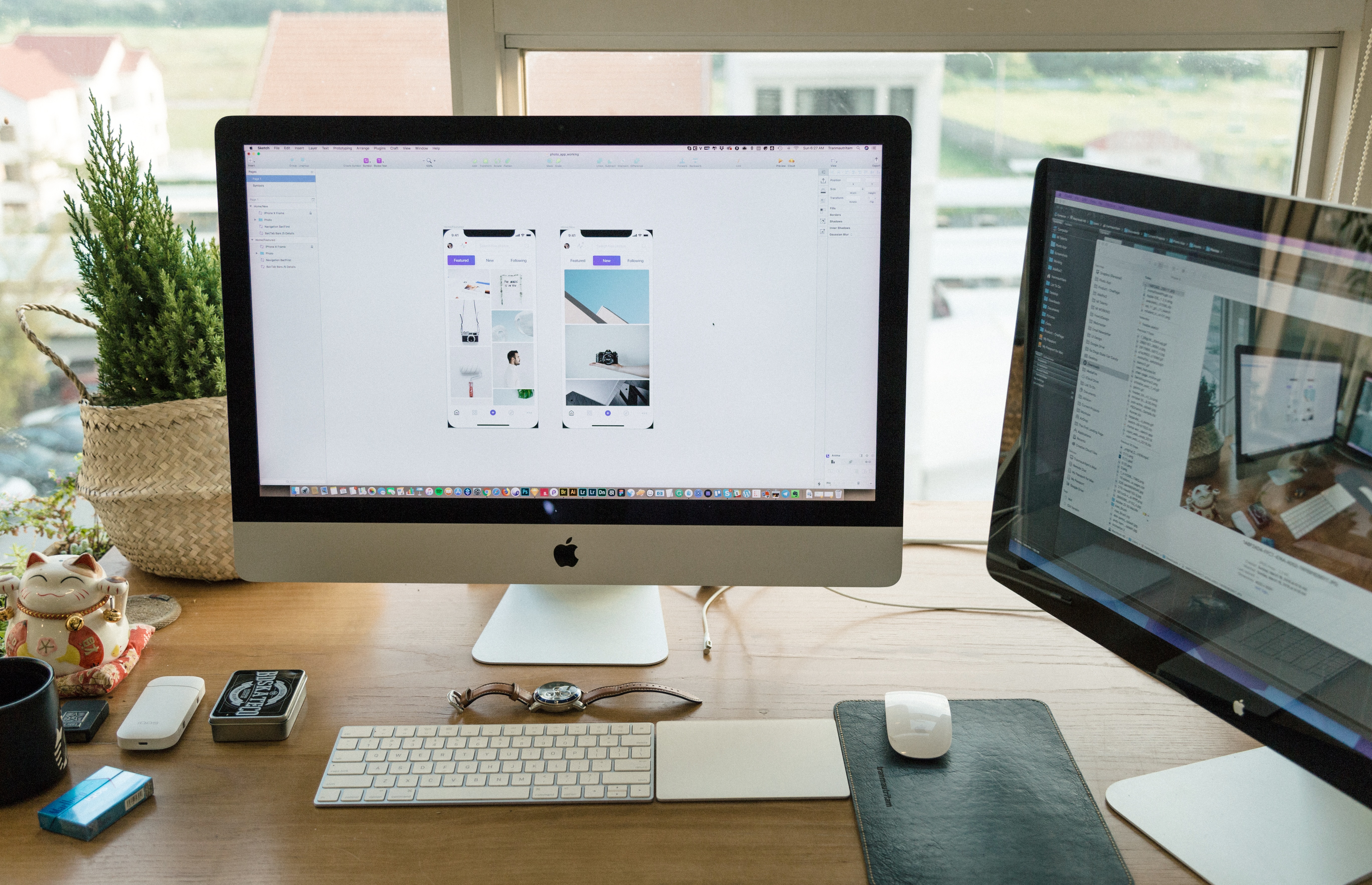
Sketch est un outil performant de design d’UI d’applications mobiles et de sites web. Sketch est particulièrement utile pour créer des prototypes.
Et ne croyez pas qu’il ne s'agisse que de pages et d'écrans statiques. Vous pouvez intégrer une multitude d'éléments interactifs pour enrichir l’expérience utilisateur globale (pages de connexion personnalisées, par exemple, ou boutons de type « J'aime » pour exprimer des avis). Les designers peuvent aussi concevoir à cette étape les parcours de navigation de l’utilisateur. Sketch donne aux designers la possibilité d’imaginer les interactions entre les pages et les éléments, pour proposer une expérience agréable à l’utilisateur.
Ainsi, tout coule de source et tout est intuitif pour les utilisateurs finaux. De leur côté, les designers peuvent communiquer leur stratégie bien en amont du projet.
Regardez cette vidéo (en anglais), dans laquelle Jesse Showalter crée les pages de connexion, des catégories et des produits d'un exemple d’application.
(Vidéo en anglais)
Sketch, la référence en matière de design d’UI ?
Depuis son lancement en 2010, Sketch a connu une formidable croissance organique. Les premiers utilisateurs curieux ont très vite vanté les mérites de Sketch et le bouche à oreille a très bien fonctionné.
Ces 10 dernières années, le développement des applications mobiles a considérablement augmenté, notamment à la suite du lancement de l’iPhone d’Apple. Selon certaines estimations, 75 % de la population mondiale utilisera uniquement des appareils mobiles pour accéder à Internet d’ici 2025 (en anglais). Dans de nombreux secteurs, allant de la distribution à la santé, nous sommes de plus en plus nombreux à utiliser nos appareils mobiles pour effectuer des opérations qui nécessitaient auparavant d'allumer un ordinateur.

Pourquoi avons-nous créé un plug-in de polices pour Sketch ?
Suitcase Fusion est l’outil de gestion des polices d’Extensis destiné aux professionnels de la création. Les interfaces utilisateur et les designs web sont de plus en plus complexes, et leur création nécessite d'apporter le plus grand soin pour refléter fidèlement l'image de la marque. À cet égard, le choix de la typo n’est plus laissé au hasard.
Sans outils adéquats, la gestion des polices est loin d’être aisée. L'activation manuelle des polices ralentit le travail des graphistes. De plus, en choisissant manuellement les polices, ils ne sont pas à l’abri de commettre des erreurs. Ils vont aussi au-devant de problèmes de licences.
Les concepteurs web et UI sont confrontés aux mêmes difficultés que les graphistes qui travaillent sur des documents destinés à l’impression.
Chez Extensis, nous mettons tout en œuvre pour soutenir les processus des designers créatifs et audacieux. Compte tenu de l’influence grandissante de Sketch, il était temps pour nous d’aider les concepteurs web et UI à reprendre le contrôle de leurs polices dans leurs processus créatifs.
Notre version la plus récente de Suitcase Fusion prend en charge Sketch. Le plug-in de polices pour Sketch est bien plus qu'un simple instrument servant à organiser les collections de fontes. Il permet aux designers web et UI de tester des polices, de produire des créations plus homogènes et de gagner un temps fou.
La collaboration entre collègues et partenaires est grandement facilitée. Vous pouvez leur montrer la version que vous avez imaginée. Vous pouvez rassembler les polices utilisées et les exporter pour faciliter le partage de fichiers Sketch. Ainsi, quand les destinataires regarderont votre travail, ils pourront modifier le projet si nécessaire à l’aide des polices adéquates.
Où aller pour en savoir plus sur Sketch et sur le design des interfaces utilisateur ?
Cette présentation de DesignCode (en anglais) peut vous être utile pour apprendre à utiliser Sketch. Le design d’interfaces utilisateur est un secteur très porteur, qui affiche des prévisions de croissance de 27 % d'ici 2024 (en anglais), car les demandes d’UI et d’UX ne cessent d'augmenter.
Nous suivons l’évolution du design pour veiller à ce que vous puissiez toujours utiliser facilement vos polices pour communiquer clairement, ancrer l’identité d'une marque et faire du beau boulot ! Les polices doivent enrichir vos projets, pas les ralentir. En développant des solutions de gestion des polices toujours plus innovantes, nous poursuivons sans relâche notre mission : aider les designers à inventer des contenus extraordinaires.
 Tara Storozynsky - Responsable Contenus et réseaux sociaux chez Extensis
Tara Storozynsky - Responsable Contenus et réseaux sociaux chez Extensis
Après avoir vécu à Los Angeles et à New York, elle découvre avec bonheur la magnifique région du nord-ouest des États-Unis en compagnie de son jeune chien, et goûte tous les meilleurs cafés de Portland.

.png)